【AWS Cloud9 の使い方】最初に覚えておくべき機能まとめ
はじめに
Cloud9でよく使う操作方法についてピックアップしてご紹介いたします。
どれも開発環境のツールとして使われるIDEでは基本的なものではありますが、
初めて開発環境ツールとしてCloud9を選択された方向けの内容となっています。
Cloud9って
ブラウザ上で操作可能なIDE(統合開発環境)
ブラウザのみでコードを記述、実行、デバッグができるクラウドのサービスです。
画面の構成
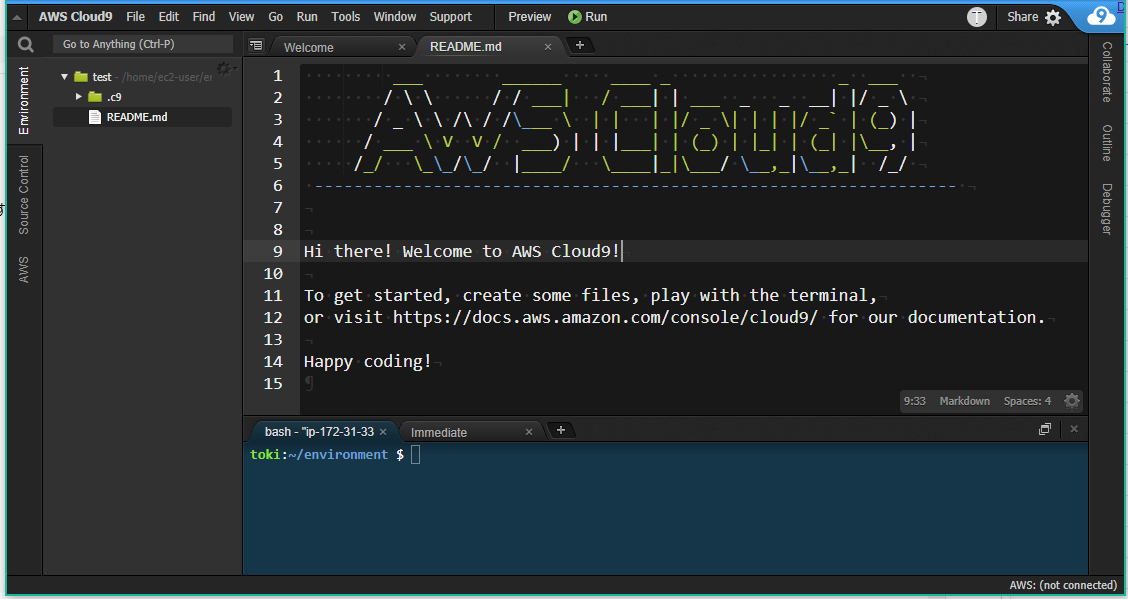
まずは全体

メニューバー(画面上部)

メニューバーが表示されていない場合
 メニューバーが表示される画面上部の真ん中に「▼」(上記画像の黄色枠)がありますので、こちらをクリックすると表示されます。1
メニューバーが表示される画面上部の真ん中に「▼」(上記画像の黄色枠)がありますので、こちらをクリックすると表示されます。1
メニューバーを表示したくない場合
 メニューバーの左側、画面の一番左上にある「▲」をクリックすれば表示されない状態になります。
メニューバーの左側、画面の一番左上にある「▲」をクリックすれば表示されない状態になります。
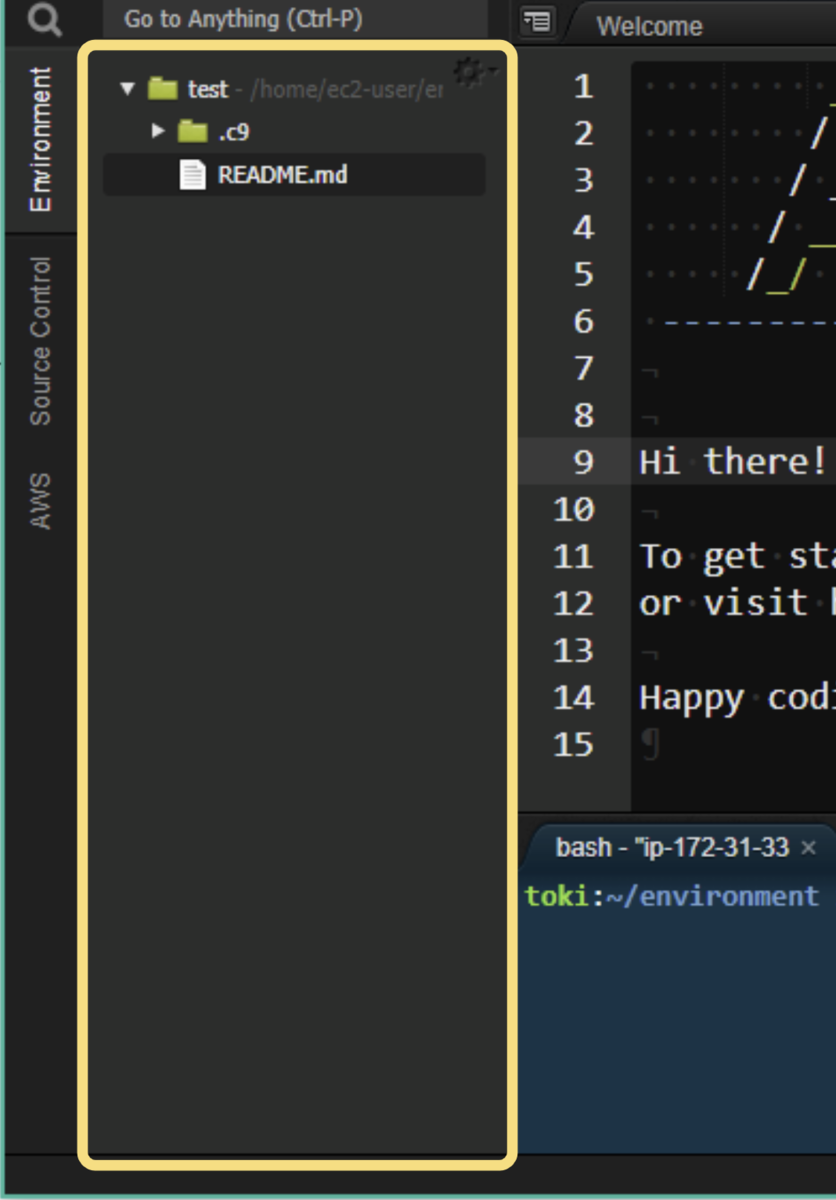
環境ウィンドウ(画面左側)
 ディレクトリ(フォルダ)やファイルの一覧が表示されます。
ディレクトリ(フォルダ)やファイルの一覧が表示されます。
私はツリーという事が多いです。
Windowsで言うところのナビゲーションウィンドウ
Macで言うところのFinderのリスト表示が近いでしょうか。
ここに表示されているファイルをダブルクリックするとエディタ部分にファイルの内容が表示されます。2
エディタ(画面中央)
 ファイルの内容が表示されます。
ファイルの内容が表示されます。
ファイルの編集を行うことができます。
OSで使えるような便利なショートカットを備えているので、
下記のようなよく使うショートカットも使えます。
- Ctrl + S:保存
- Ctrl + C:コピー
- Ctrl + V:貼り付け
- Ctrl + Z:前に戻る
タブ
 エディタの上部にあります。開いたファイルが並んでいて、
エディタの上部にあります。開いたファイルが並んでいて、
それぞれのタブをクリックすることでエディタの表示を切り替えられます。
各タブの右端の「×」でタブを閉じることができます。
「×」部分が「●」になっている場合
そのファイルは変更されていて、まだ保存されていないことを表します。
 カーソルを合わせてクリックすると「×」同様閉じることができますが、
カーソルを合わせてクリックすると「×」同様閉じることができますが、
下記のようなダイアログが表示されます。
 左から、「保存して閉じる」、「保存しないで閉じる」、「閉じるのを止める」です。
左から、「保存して閉じる」、「保存しないで閉じる」、「閉じるのを止める」です。
ターミナル(画面下部)
 サーバ上でコマンドを入力し、実行する場所です。
サーバ上でコマンドを入力し、実行する場所です。
エディタ同様こちらもタブがあり、複数のタブの切り替えが可能です。
ターミナル上での移動はLinuxのコマンドが使えます。
コマンドの操作がどうにも苦手、という方はツリーからも移動が可能です。
移動したいディレクトリやファイルを右クリックし、
表示されたメニューの「Open Terminal Here」をクリックすることで、
ターミナル上で移動された状態のターミナルが表示されます。
 この場合、画面の下部ではなくエディタの部分にターミナルが表示されます。
この場合、画面の下部ではなくエディタの部分にターミナルが表示されます。
下部に表示したい場合、タブの部分をドラッグするとタブを動かすことが出来ます。
カラーテーマを切り替える
メニューバー>View>Themes で変更できます。
 Themesで表示されているリストから好きなテーマを選ぶことができます。
Themesで表示されているリストから好きなテーマを選ぶことができます。
大きくは黒ベースのダークテーマと白ベースのライトテーマに分かれます。
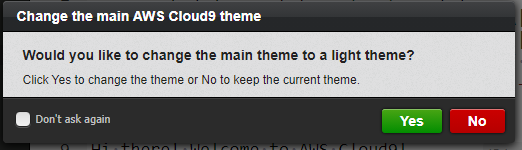
ダークテーマからライトテーマに切り替える際に下記のような警告が出ますが、
そのままYesをクリックすれば適用されます。

ファイルの作成
1.メニューから作成
メニューのFileをクリックしNew Fileをクリックして新規にファイルを作成します。
ショートカットキーとしてAlt+Nでも作れます。

空のエディタが開くので、内容を入力し保存しようとすると、保存先を聞かれるので好きなファイル名と保存場所を選択して保存します。
保存場所は「/」から始まる絶対パスを指定します。

2.ツリーから作成
ツリー上でファイルを作成したいディレクトリにカーソルを置き、右クリックし、
New Fileを選択します。

「Untitled」というファイル名でファイルが作成されるので、
好きなの名前に変更しましょう。
変更できずにそのままの名前で確定してしまった場合は、
ツリーから作成したファイルを右クリックし、「Rename」を選べば名前を変更できます。
フォルダの作成
上記のツリーからファイルを作成すると同様の操作で進め、
「New File」をクリックする際に「New File」の下に「New Folder」があるのでそちらをクリックします。
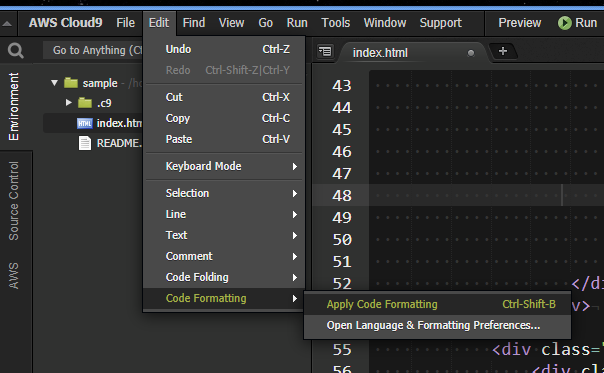
コードのフォーマット
書いたHtmlやPHPなどのプログラムを見やすい形に整えてくれます。
メニューのEdit > Code Formatting > Apply Code Formatting
とメニューの中から選択するとフォーマットされます。

その他できること
- 画像の編集
- リアルタイムに共同でコーディング
- ターミナルからAWS のサービスに直接アクセス
- CodeStarとの連携によるCI/CD
- ファイル改訂履歴
- コード補完とコードヒント候補
- ・・・etc
他にもまだまだたくさんありますので、興味が沸いてきたら公式のドキュメントも見てみてください。 https://docs.aws.amazon.com/ja_jp/cloud9/latest/user-guide/welcome.html